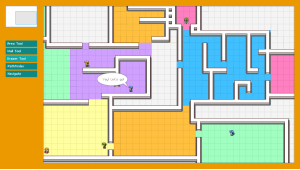
 Work of a weekend ... simple tilebased editor-like engine with pathfinder and no gameplay.
Work of a weekend ... simple tilebased editor-like engine with pathfinder and no gameplay.
Dorf sim
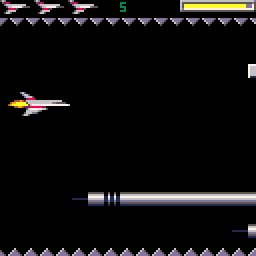
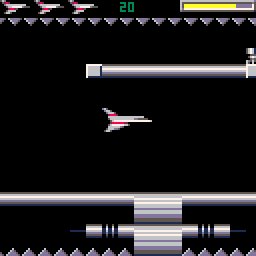
Evasive Maneuvers (PICO-8 is awesome! )
 Pico-8 is awesome!
Pico-8 is awesome!
It's a complete game editor in a fantasy console including pixel art paint program, sound samples tool, music tracker and code editor (LUA script). And all of that in a 128x128 pixel canvas (scaled-up) desktop application (win/mac/linux). Cartridges can be stored as PNG images files and loaded by anyone who wants to look at its source (with pico-8), artwork, sounds and code. It is totally recommended to anyone who wants to start programming because LUA is very simple! SHOW
Preparations Shader
 Mixing two strategies, 3D raymarched scene + 2D sprites (encoded) (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW
Mixing two strategies, 3D raymarched scene + 2D sprites (encoded) (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW
On/Off Spikes
 First time I made a shadow pass in a raymarched scene. Turned out smooth and clean (WebGL, pure fragment shader, sourcecode on Shadertoy).
First time I made a shadow pass in a raymarched scene. Turned out smooth and clean (WebGL, pure fragment shader, sourcecode on Shadertoy).
This shader was "shader of the week" on Shadertoy (2014-11-10) and it is included in FL Studio ZGameEditor Visualizer (youtube). SHOW
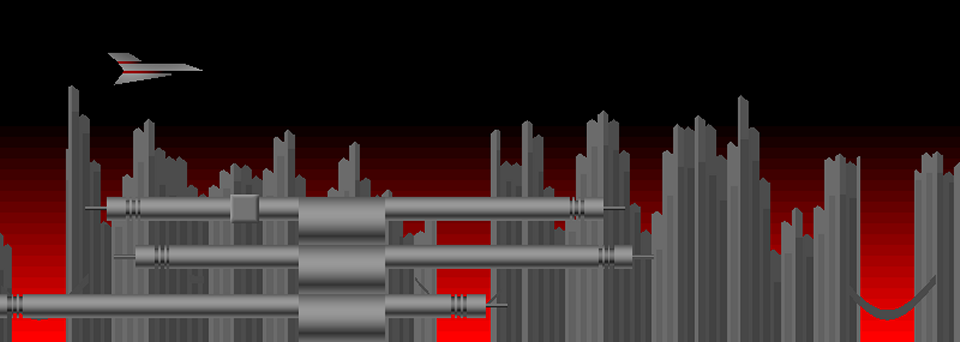
Minecart Shader
 There were several mine shaders on Shadertoy already and I always wanted to make one too (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW
There were several mine shaders on Shadertoy already and I always wanted to make one too (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW
“Zwerg” Distance Field Editor
 I've been working on an editor/modeller for distance field based models/scenes that can be rendered with a raymarcher/sphere tracer, for example in a fragment shader. The scene can be saved to and loaded from XML but more important is the generated scene source code for your (or my) raymarcher. Tired of modelling in code? Try Zwerg! SHOW
I've been working on an editor/modeller for distance field based models/scenes that can be rendered with a raymarcher/sphere tracer, for example in a fragment shader. The scene can be saved to and loaded from XML but more important is the generated scene source code for your (or my) raymarcher. Tired of modelling in code? Try Zwerg! SHOW
Flappy Bird Shader
 I never played the game but it looked so simple that I had to do it in a fragment shader (WebGL, pure fragment shader, sourcecode on Shadertoy) SHOW
I never played the game but it looked so simple that I had to do it in a fragment shader (WebGL, pure fragment shader, sourcecode on Shadertoy) SHOW
25 boxes and a tunnel Shader
 I put a lot of work into this one. It contains a scripted scene, music sync and, of course, moving cubes (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW
I put a lot of work into this one. It contains a scripted scene, music sync and, of course, moving cubes (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW
Ascii Art Shader
 Very simple shader utilising the same method that I used in the Lemminvade and Flappy Bird shader to draw the pixel images (WebGL, pure fragment shader, sourcecode on Shadertoy).
Very simple shader utilising the same method that I used in the Lemminvade and Flappy Bird shader to draw the pixel images (WebGL, pure fragment shader, sourcecode on Shadertoy).
If you want to use other characters, here's a little tool: thrill-project.com/archiv/coding/bitmap/
SHOW
Beehive Shader
 Procedural bee character, cyclic agent movement and a background based on the hexagon shape (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW
Procedural bee character, cyclic agent movement and a background based on the hexagon shape (WebGL, pure fragment shader, sourcecode on Shadertoy). SHOW